Опубликовано пользователем admin
Написание качественных статей является важной частью OnPage SEO. Поэтому для копирайтера важно знать вообще все этапы SEO. Ниже приведем основные этапы продвижение информационных сайтов.
- Технический аудит;
- Рекомендации по продвижению сайта;
- Семантическое ядро;
- Кластеризация СЯ;
- Постановка технических заданий;
- Написание контента;
- Контроль качества текстов;
- Внедрение исправлений;
- Линкбилдинг;
- Развитие поведенческих факторов;
- Социальные и коммерческие факторы;
- Аналитика, мониторинг и модернизация проекта.
Содержание:
- Прежде чем перейти к основному в посадочных страницах
- Название статьи определяет CTR и трафик на страницу
- Изображения для статей
- Навигация внутри страницы
- Компиляция статей конкурентов
- Заголовки и подзаголовки с ключевиками
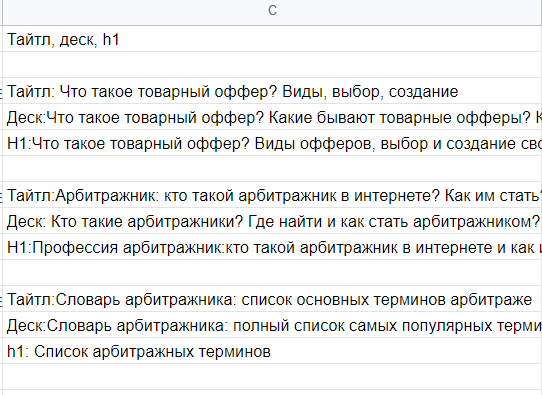
- Title не равен содержимому <h1></h1> практически всегда
- Текстовая релевантность
- Форматирование контента
- Мотивация к действию
- Листинги для людей
- Таблицы в контенте
- Выделения в статье
- Что проверить после публикации статьи?
- Водянистость
- Формирование доверия пользователя к статье
- Линки на полезное
- Предисловие
- Интерактивы
- Библиография и ссылки на источники
- Библиография

ПРИМЕР ТЗ
Таким образом на контент-менеджера и копирайтера приходится довольно весомая часть. Копирайтер должен понимать основы семантик и кластеризации, если нет отдельного семантика в команде. Техническое задание может речь на главного редактора или SEO-специалиста. Но лучше, когда копирайтера владеет сам уже всеми навыками и знаниями относительно правильного написания информационных статей. Непосредственно написание текстов, наполнение, форматирование и исправление контента с последующим контролем качества ложится на плечи копирайтера и главного редактора. Качественный контент для сайтов должен отвечать нескольким требованиям, а именно:
- Грамотность;
- Актуальность;
- Релевантность.
Расшифруем требования к контенту подробнее:
Грамотность - это прежде всего текст без ошибок. Но в данное понятие также входит стилистическая грамотность, грамотное форматирование контента и соответствие всем пунктам технического задания.
Актуальность подразумевает под собой написание текстов, которые ответят в полном объеме на запросы потенциальных посетителей сайта. Таким образом в разрезе асессорской оценки получат РЕЛ+, а не РЕЛ- оценку в среднесрочном и долгосрочном периоде. Исключением из данного требования может быть только статья для сбора событийного трафика при условии, что событие периодически не повторяется (ежегодно, ежемесячно или асинхронно).
Релевантность запросам, которые кластерируются на данную страницу. Контент посадочной страницы также должен быть релевантным прогнозируемым запросам в будущем. Для того, чтобы собрать ультрачастотники необходимо выделить из сегмента (листинг посадочных со всей базой низкочастотников) униграмы, которые могут быть релевантны каждой из посадочных страниц сегмента.
Прежде чем перейти к основному в посадочных страницах
Для начала работы с контентом необходимо владеть определенными навыками, а именно подбором НЧ-запросов (ознакомьтесь со статьей) и умение работать с популярными CMS (WordPress, Drupal, Joomla, Bitrix). Так как мы в SEO.UA любим работать с Drupal, то мы подготовили небольшой мануал уже по работе с Drupal CMS, в том числе в разрезе SEO и копирайтинга. Если же речь пойдет о новостных проектах, то лучше всего ознакомиться с материалом “Как писать материалы на новостные сайты” на примере CMS Drupal. И самое главное это то, что перед прочтением этого материала надо прочитать статью “Что такое хорошая статья” - это сразу расставит все на свои места.

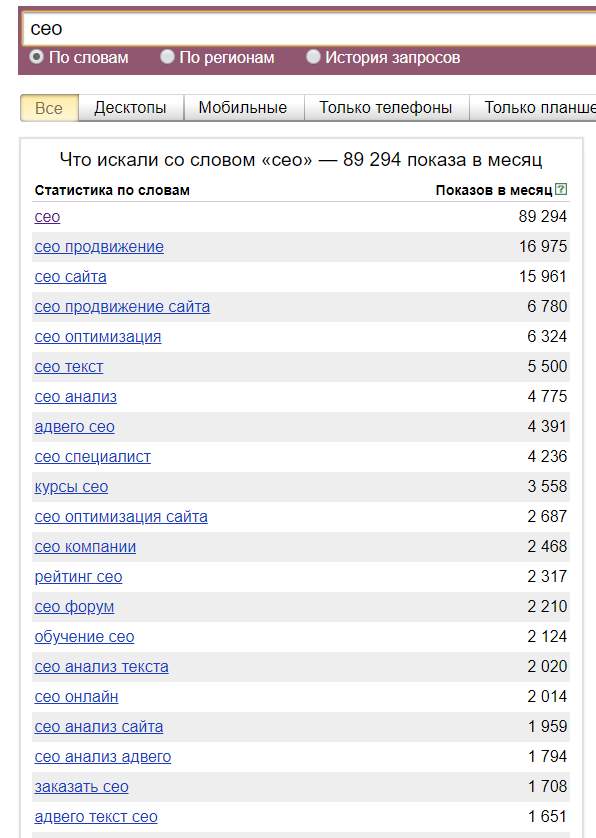
ПОДБОР ВЧ, СЧ, НЧ ПО ВОРДСТАТУ
Название статьи определяет CTR и трафик на страницу
Надо наконец-то понять, что название статьи является ее заголовком, текстом в <TITLE></TITLE>, а также тем, что отображается в сниппете поисковых систем. Таким образом название статьи определяет интерес к данной статье как поисковиков, так и людей.
Заголовок в SERP определяет CTR - нажмет или нет человек по ссылке, перейдет ли человек на сайт или нет. Поэтому при формировании главного заголовка подумайте о том почему человек нажмет на эту статью.
Учесть надо 2 фактора: релевантность и мотивация. Именно эти факторы влияют на CTR в выдаче. Помните о том, что CTR в выдаче Google влияет на позицию сайта в выдаче. Таким образом, чем выше CTR тем больше потенциального трафика вы получаете. CTR страницы влияет на ранжирование не только по данному запросу, но благоприятно сказывается и на других запросах, которые принадлежат данной посадочной.
Релевантность заголовка - это соответствие его самых частотным запросам данной посадочной. При этом чем выше частота запроса, тем ближе к началу заголовка он должен стоять. Это связано с тем, что первые слова в заголовке играют выше значение для поисковика, а также такое размещение самых частотных ключей влияет позитивно на CTR сниппета.

ЭТО ПРАВИЛЬНЫЙ ЗАГОЛОВОК!
Мотивация в заголовке может состоять в специальном предложении для аудитории или каком-либо тригере. Например, для коммерческих сайтов это могут быть слова: распродажа, скидки и другие. Для информационных сайтов это обычно перечисление как можно большего количества релевантных ключей, чтобы показать объемность материала. Таким образом, для информационных сайтов важно показать значимость данной статьи. То есть доказать на уровне заголовка то, что человек на данной посадочной статье найдет все, что ему необходимо. Понятно, что данный контент обязательно должен быть на странице.
Отображаемая корректно длина заголовка в сниппете 65-68 символов. Поэтому для того, чтобы отображался заголовок так как вы его добавили делайте название статьи приблизительно 60-65 символов. Если сделать более 65 символов, то есть вероятность того, что Google будет самостоятельно формировать заголовок в сниппете и в связи с этим можно потерять его кликабельность.
Не стоит также делать короткие заголовки или специально их сокращать для перераспределения весов среди ключевиков в заголовке. Важнее в заголовке употребить как можно больше частотных ключей, чтобы собрать максимально возможное количество трафика. НЧ больше могут принести нежели ВЧ.
Изображения для статей
Все статьи должны содержать изображения. Это позволяет сделать восприятие контента более приятным. Страницы с картинками выше в среднем оцениваются асессорами, а это в будущем приведет к росту позиций и трафика.
Качество картинок должно быть на высоком уровне. Это значит, что не должно быть размытостей, разрешение должно быть оптимальным или максимальным (недопустимо использовать маленькие изображения или изображения похожие на иконки). Разрешение в пикселях должно соответствовать ширине текстового блока на десктопе. Обычно это 700, 800 или 960 пикселей. До и после изображений должны быть пропуски, чтобы изображение не втыкалось в текстовое содержимое. Это облегчает восприятие контента.
Уникальность картинок очень важна для продвижение как в картинках, так и в общем при продвижении статей, где есть картинки. Определяется на основании тумбнейлов. Не будем объяснять технологию, но суть в том, что поисковики знают все о заимствовании изображений под любыми соусами. Не помогут наклоны, отзеркаливание и прочее. Оптимальным решением при описании сайтов являются скриншоты сайта, а также различные коллажи и вырезки изображений с релевантным контентом. Статьи с уникальными изображениями легче получают трафик по сравнению с скопированными картинками, даже при учете того, что текст будет уникальным.

ОФОРМЛЕНИЕ НОВОСТНОЙ СТАТЬИ
Изображения с копирайтами использовать нельзя. Многие проекты ставят водяные знаки на изображения и подписи своего бренда или проекта внизу картинок - такие изображения запрещено использовать принципиально даже с учетом того, что они очень качественные и максимально релевантны для контента страницы.
Коллажи использовать можно в случае если это несет дополнительную смысловую нагрузку или является неотъемлемой частью данной части контента. Только для уникальности использовать коллажи запрещено. Нет точных данных по тумбнейлам для коллажей, поэтому лишний риск лучше избежать.
Инфографика - самый лучший вид изображений. Если есть возможность сделать свою любую инфографику с помощью каких-то сервисов или в фотошоп, то это отличный вариант. Такая картинка уникальная по тумбнейлу для поисковых систем. Инфографика интересна тем, что часто шейрится в социальных сетях, а также если ее выводить через Og Properties, то может отображаться главным изображениям при комментировании в социальных сетях и линках в мессенджерах.
Шейры изображений - это социальные сигналы для поисковиков, дополнительный трафик и реклама для вас. Помните, что на всю инфографику надо вставлять копирайты сайта в виде подписи домена, чтобы люди понимали куда идти за информацией.
Навигация внутри страницы
У каждой статьи должна быть быстрая навигация с помощью якорных ссылок. Как это технические реализовать подробнее написано в статье “Как сделать SEO-перелинковку внутри HTML-страницы с помощью якорных ссылок”. Отметим дополнительно здесь, что это помогает в продвижении статьи с помощью внутренней ссылочной перелинковки, а также улучшает юзабилити страницы.
Чеклист для контента информационных сайтов:
Техническое задание вашим копирайтерам должно быть примером хорошего контента. Так должен быть чеклист для контента информационных сайтов или коммерческих статей. Подробнее о пунктах чеклиста для информационных статей можно узнать из видео и статьи “Чеклист для статей информационных сайтов” в нашем в блоге.

ПРИМЕР ПЕРЕЛИНКОВКИ В ТЕКСТЕ
Примеры статей, которые сделаны на основе чеклистов и технических заданий с учетом униграм и других моментов, указанных в данном мануале:
- Букмекерская контора “BetSafe”;
- Значение имени Александр;
- Что такое “Черная Пятница”;
- Одежда оптом от производителя;
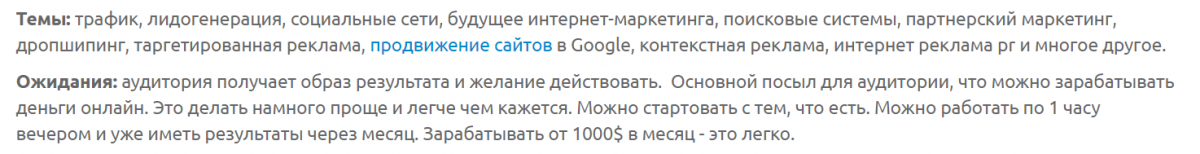
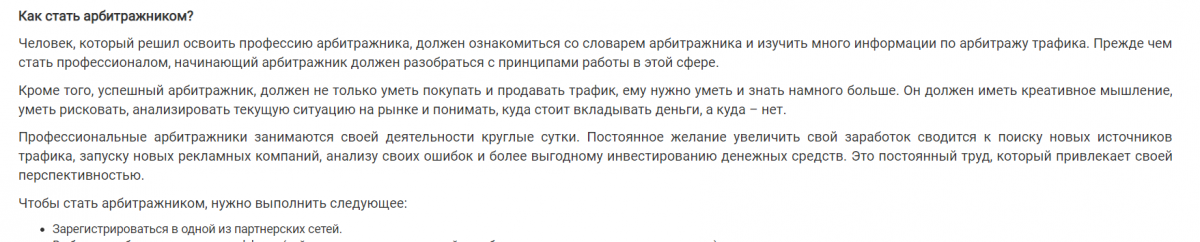
- Кто такой арбитражник;
- Годовщины свадьбы и их названия по годам;
- Доставка оригинальных ягод годжи из Китая;
- Полезная заметка спикерам на конференцию.
Компиляция статей конкурентов
Копирайтер не может быть специалистов во всех тематиках, но любой человек может изучить тему и сделать качественную компиляцию доступных в интернете материалов. Для информационных сайтов надо делать самую лучшую и полную компиляцию. Чтобы человеку, попавшему на этот материал из поиска, не было уже необходимости искать ответы на свои запросы где-либо.
Таким образом надо делать статьи похожие у сайтов конкурентов по самый важным запросам, добавлять туда контент и делать их лучше. Контент можно сделать лучше за счет дополнительного текста по теме, подборок, таблиц, списков и медиаконтента (изображения, инфографика, видео).
Заголовки и подзаголовки с ключевиками
Для того, чтобы страница была максимально релевантной и ранжировалась хорошо по СЧ и НЧ надо употреблять ключевики в заголовках H1, H2, H3, H4, H5, H6.
При этом надо учесть, что главный заголовок и название статьи не должны быть одинаковыми с основным заголовком самой статьи.

ПОДЗАГОЛОВКИ С КЛЮЧЕВЫМИ СЛОВАМИ
Title не равен содержимому <h1></h1> практически всегда
В заголовке <h1></h1> надо употребить основной ВЧ статьи, а также те СЧ или НЧ, которые не вместились в 65 символов заголовка. Таким образом повышается релевантность посадочной страницы.
В заголовках <h2></h2> и <h3></h3> необходимо разместить СЧ и НЧ по смыслу статей, а также названия разделов статьи по смыслу. Теги заголовков <h4></h4> , <h4></h4> и <h4></h4> можно использовать для озаглавливания списков, таблиц и небольших абзацев, где уже больше роль надо уделить смыслу этих разделов, а не ключам. Но если есть возможность в заголовках более низкого порядка употребить ключевики тоже, то это надо сделать. Это крайне удобно может быть при формировании названий таблиц и упорядоченных списков.
Заголовки в одну строчку на десктопе любого порядка, чтобы статья лучше воспринимались пользователями. Таким образом CSS должен быть так настроен, чтобы в одну строку на десктопе все подзаголовки были до 65 символов. При этом надо учесть, что подзаголовки не должны быть все такими длинными. Надо уделять больше внимания именно смыслу подзаголовков H4, H5 и H6, а расположение в них ключевиков уже вторично.
Ясно, что на мобильных устройствах заголовки могут отображаться в 2 и 3 строки. Важно при этом сделать равнение по левому краю для них, чтобы между словами не было больших промежутков. Поэтому выравнивание justify (по всей ширине) неприемлемо для заголовков.
Теги H1-H6 восприимчивы к CSS. Поэтому можно их внешне сделать одинаковыми, но значение они будут разное играть. В зависимости от проекта и количества предполагаемого контента разработчик может сделать H1 самым крупным, теги H2 и H3 среднего размера, а теги H4, H5 и H6 немного больше обычного шрифта статьи или одинакового даже размера с основным текстом страницы.
Соразмерность заголовков и абзацев с текстами играет важную роль в восприятии контента. Поэтому если абзац короткий, то лучше вынести его название и обозначение в начало абзаца и выделить <strong></strong>, а не делать отдельный подзаголовок. Такой метод именно используется в данной статье. Нельзя делать подзаголовки H2-H6 при этом в 1 абзаце делать 1-2 предложения. Если используете подзаголовок, то абзац должен быть не менее 300 символов и не менее 3 предложений. Лучше, когда 2 абзаца и знаков от 500.
Текстовая релевантность
Релевантность - это нахождение определенных слов из запроса в тексте посадочной. Поисковики уже научились определять синонимы. Но именно прямое вхождение корня определяет релевантность контента.
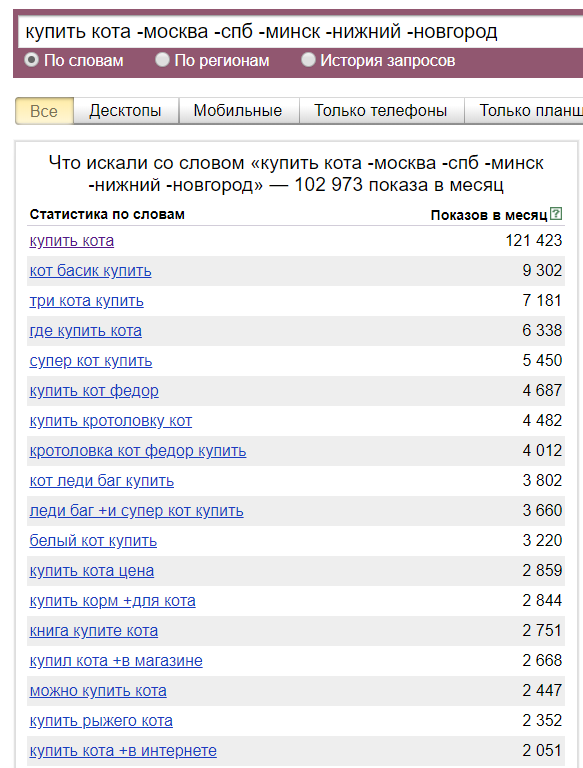
Wordstat для подбора ключевиков - это оптимальный вариант сбора и подбора ключей. Необходимо использовать самый частотный запросы первым в <title></title>, далее в заголовке использовать самые частые по wordstat’y запросы. Запросы, которые не поместились в <title></title>, но имеют частотность надо поместить в <h1></h1>. Остальные частотные запросы необходимо размазать в H2-H6. Все остальные ключевые фразы СЧ и НЧ необходимо разместить в контенте статьи разбив предварительно на униграмы.
Униграмы - уникальные слова из всего семантического ядра. Надо убрать все дубли из СЯ и все ключевые слова последовательно применить в текстах. Слова можно склонять, но нельзя заменять глаголы на существительные и наоборот. Таким образом, словоформы могут быть различными, но глаголы, существительные и прилагательные должны быть все.
Если униграм надо несколько по тексту применить, то это надо сделать. Особенно это относится к ВЧ и СЧ, которые можно применять в различных частях текста в разных словоформах по несколько раз. Не надо измерять процент к тексту. Надо сделать так, чтобы ВЧ было не менее 5 раз в разных словоформах, а СЧ не менее 3 раз. На одну посадочную может быть всего 1 ВЧ запрос и до 6 СЧ запросов. Если кажется, что СЧ запросов больше, то возможно данную семантику надо перекластеризировать.
Минус-слова надо использовать обязательно. Исключать все “взрослые” слова, а также слова, которые к данной посадочной никак не относятся. Задача забрать тот трафик, который нужен посадочной, а не весь вообще. Это может вести к потере ПФ, а это намного важнее чем лишние несколько переходов из поиска.

ОТСЕИВАНИЕ НЕНУЖНЫХ СЛОВ ПО ГЕОГРАФИЧЕСКОМУ ПРИЗНАКУ
Форматирование контента
Выравнивание текстов должно быть по ширине или левому краю - это зависит от стиля сайта. Никогда не используйте равнение по правому краю и центрирование. Исключением могут быть цитаты, отзывы или какие-то важные для пользователя составляющие контента.
Шрифты должны быть одного размера, одинакового начертания без лишнего использования <italic></italic>, <b></b>, подчеркивания или перечеркивания. Выделение жирным стоит использовать только для смыслового выделения. А выделение италиком (наклон шрифта) можно применять для цитат, отзывов или по смыслу. Использовать для статей лучше шрифты tahoma, arial или другие без засечек. Это все задается обычно через CSS при разработке сайтов, поэтому чтобы избежать лишней работы на этапе форматирование используйте копирование контента через блокнот или текстовое окно любого мессенджера для обнуления стилей.
Переносы строк лучше делать через двойной перенос строчки с помощью тегов <br><br>, а не с помощью тега абзаца <p></p>. Это связано с тем, что к тегу абзаца могут привязаться ненужные стили CSS, а к тегу <br> не привяжутся.
Разделение абзацев должно быть с помощью <br><br> или корректного <p></p> c правильно настроенными стилями CSS. Это повышается удобство чтения статьи.
Мотивация к действию
Основная задача информационных задач ответить на запрос пользователя. Но есть дополнительные задачи, которые надо стимулировать. Таким образом надо мотивировать пользователей к определенным действиям:
- Шейр в социальные сети;
- Ссылка на статью;
- Лайк для статьи;
- Подписка на рассылку;
- Заказ какого-то товара/услуги;
- Переход по какой-то ссылке;
- Регистрация на сайте;
- Подписка на push-уведомления;
- Скачивание приложения;
- Внесение статьи в закладки.
- Тематическое видео

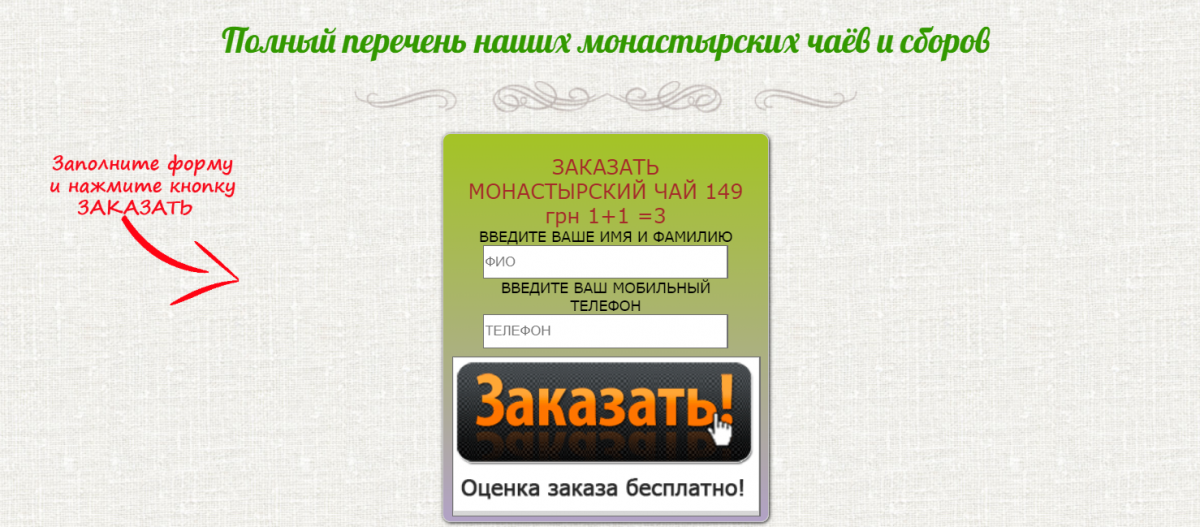
МОТИВАЦИЯ К ДЕЙСТВИЮ
Добавляйте тематическое видео в контент. Если это даже не ваше видео, то лучше разместить чужое видео, чем не разместить его вообще. YouTube дает возможность встраивать видео через ифреймы. Найдите подходящие видео и разместите их на странице в логичном для этого месте через <iframe></iframe>. Просмотр таких видео на вашем сайте увеличивает поведенческие показатели вашей страницы и сайты в целом. Это положительно сказывается на ранжировании проекта в Google.
Листинги для людей
Списки играют важную роль для повышения релевантности страниц, а также легче воспринимаются пользователями. В списках можно использовать перечни чего-то полезного с использованием ключевых фраз. Названия листингов можно озаглавить подзаголовком H4, H5 или Н6.
Нумерованные списки можно использовать при перечислении чего-либо ограниченного, что в будущем не будет обновляться, а также в списках, где важна последовательность. Например, при перечислении пунктов рецепта в приготовлении блюд. Также нумерованные списки можно использовать, чтобы подчеркнуть важность первых пунктов списка.
- Пункт 1, начало;
- Пункт 2, середина;
- Пункт 3, конец.
Разные булеты в листингах надо применять для разнообразия кода HTML в статьях. Таким образом некоторые списки будут выглядеть вот так:
- Пункты “А“;
- Пункты “B“;
- Пункты “С“;
- Пункты “D”.
А другие пункты могут выглядеть вот так:
- Пункт А;
- Пункт Б;
- Пункт В;
- Пункт Г.
Таблицы в контенте
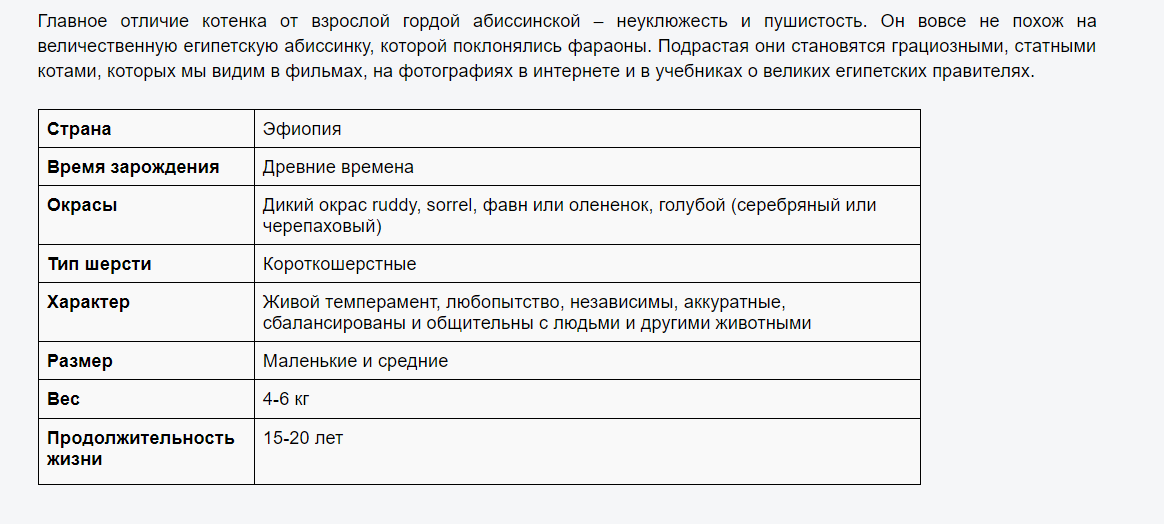
Таблицы необходимы для наглядного восприятия информации. Все, что может быть более коротко подано в таблице должно быть сделано в таблице. Необходимо озаглавить таблицу тегами H4, H5 или H6. Придумать для столбцов и строк таблицы названия. В ячейках таблицы раскрыть всю суть информации. При возможности в названии таблицы и ячейках использовать НЧ запросы посадочной.
Таблица не должны быть громоздкими если это не предусмотрено количеством контента самой таблицы. Оптимальное количество столбцов таблицы от 2 до 4. После публикации статьи обязательно необходимо проверить как таблица отображается на мобильных устройствах. При необходимости для качественного отображения можно уменьшить количество контента в таблице или уменьшить шрифт внутри таблицы.

ТАБЛИЦА В ТЕКСТЕ
Выделения в статье
Выделение bold важных предложений и слов тегами жирного <b></b> необходимо делать уместным только. Запрещено выделять ключевые фразы в контенте если это не несет смысловой нагрузки и в данном месте не надо делать сильный акцент на данные слова.
Выделение italic можно применять по смыслу, где это необходимо: цитаты, диалоги, отзывы и мнения людей, примеры чего-либо. Не стоит просто так хаотично выделять предложения и ключевые фразы с помощью <i></i> и другие тегов.
Что проверить после публикации статьи?
Отображение на смартфонах сказывается на поведенческих факторах. Поэтому проверьте, что ваша статьи отображается нормально на мобильных устройствах. Обычно возникают проблемы с появлением горизонтального скроллинга из-за неверно выставленных параметров ширины изображений и видео.
Также проблемы могут возникнуть с таблицами и слоями, которые используются внутри контента страницы. Наследование стилей может порвать верстку, но такое встречается реже. Обратитесь к разработчику за консультацией или самостоятельно скорректируйте код HTML, чтобы статьи корректно отображалась на мобильных.

ПРИМЕР НЕПРАВИЛЬНОГО ОТОБРАЖЕНИЯ НА МОБАЙЛЕ
Водянистость
Бессмысленные добавки в тексты не надо вставлять. К таким фразам можно отнести следующее: на сегодняшний день, как утверждают специалисты, так сказать, возможно это будет полезно и многие другие.
Проверка водянистости должна быть сделано с помощью сервиса "Тургенев". При необходимости текст надо исправить и привести до приемлемого уровня.
Лишние слова необходимо удалять из текстов. Помните, что количество символов в статье не решающий фактор ранжирования. Поэтому информация должна быть четкой, лаконичной и легкой для восприятия.
Формирование доверия пользователя к статье
Блоки "что говорят специалисты" необходимо добавлять, чтобы показать экспертность данной статьи. При этом такие блоки необходимо размещать в отдельном слое или таблице, чтобы они были наглядными. Также обязательно указывать автора, должность и при возможности вставлять изображение эксперта.
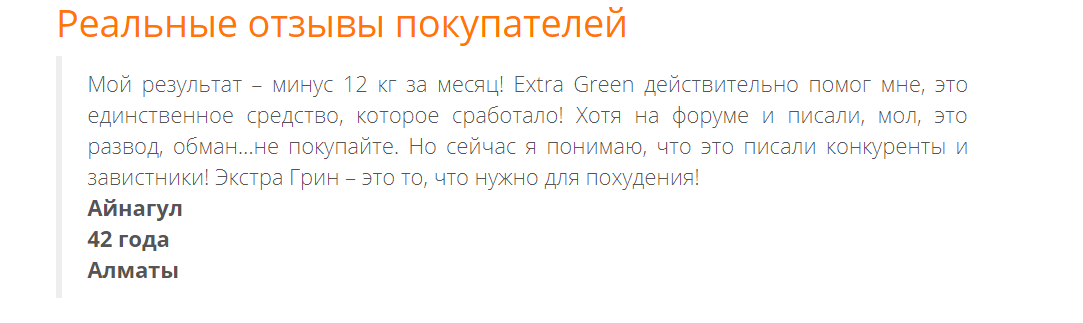
Отзывы людей в комплексе могут быть сформировано несколькими элементами: текст самого отзыва, имя, должность, рейтинг, оценка, фото, статус и другое. Надо сделать так, чтобы отзывы отличались от основного текста автора. Лучше всего это сделать рамкой, тегами <hr> или фоном.
Цитаты играют роль доверительных элементов для утверждения определенных фактов или поддержания определенной эмоциональной составляющей. Выделять цитаты необходимо так же как и отзывы. Можно для цитаты применять наклонный шрифт.

NO COMMENTS
Сноски на документы, книги, монографии играют роль формирования мнение о статье как об экспертной. К таким элементам можно отнести вставки блоков цитирования, как в дипломных работах и диссертация в виде квадратных кавычек, например, [стр.1, 25]. А также сноски на высказывания других людей, определенные блоки статьи или сайта.
Авторство, которое можно указать в начале статьи или конце дает понять людям, что данный контент делал конкретный человек. Можно указать фамилию, имя, должность, специализация, опыт работы, описание и разместить фото. Указание авторства - это апелляция к экспертизе, а также повод асессору поставить более высокую оценку материалу.
Дата публикации важна для понимания актуальности контента. При этом надо понимать, что все информационные сайты должны быть направлены на написание статей актуальных всегда, чтобы получать оценку РЕЛ+ даже спустя годы. Исключение - это сбор событийного трафика или потеря актуальности контента по какой-то объективной причине. Дата публикации дает понимание, что статья ранжируется довольно давно и имеет определенный траст. При этом Google оценивает старые даты как положительный фактор в ранжировании.
Дата последней редакции. Если материал большой, но в него вносятся коррективы, то можно возле даты ставить информацию о том, что материалы были актуализированы в другой день. Такой метод формирует у читателей дополнительный уровень доверия.
Линки на полезное
Перелинковка или линки внутри своего сайта для увеличения поведенческих показателей необходимо использовать где это уместно, а не для искусственного накручивания. Хорошим примером могут быть ссылки размещенные внутри данной статьи на полезные тематические посты в блоге, которые раскрывают другие аспекты OnPage SEO.
Внешние ссылки или рекомендации надо использовать только при четкой их необходимости. Через такие ссылки уходит общий вес сайта и посадочной страницы, но они могут нести смысловую нагрузку для пользователей и необходимы. Лучше, чтобы пользователь перешел именно с текущей статьи куда-то чем пошел снова в поиск и искал что-то. Вероятность того, что он останется у нас намного выше в данном случае. К тому же в данном случае в referer будет зафиксирован адрес нашего сайта, а это положительно тоже может сказаться на продвижении.
При этом ссылаться стоит лишь на полезные ресурсы без сомнительного содержания. К данным сайтам можно отнести официальные представительства, качественные онлайн-сервисы, трастовые интернет-магазины и контентные ресурсы с модерацией контента. При возможности избежать употребления внешней ссылки лучше избежать потерю веса сайта.
Ссылки надо открывать в новой вкладке или окне target blank в атрибутах <a href></a>. Также данную ссылку можно поместить в <noindex></noindex> и добавить rel=”nofollow”.
Предисловие
Аннотация перед статьей - это абзац, который поясняет зачем данная статья нужна и кому будет полезна. Дает понять пользователям туда ли они пришли из поиска, а также добавляет столь часто полезный абзац, где можно разместить ключевые фразы. Предисловие не должно быть более 2 абзацев. Оптимально сделать 1 вступительный абзац, который коротко расскажет о содержимом посадочной. Размещается перед внутренней навигацией на странице и отделяет визуально навигацию от главного заголовка страницы.
Интерактивы
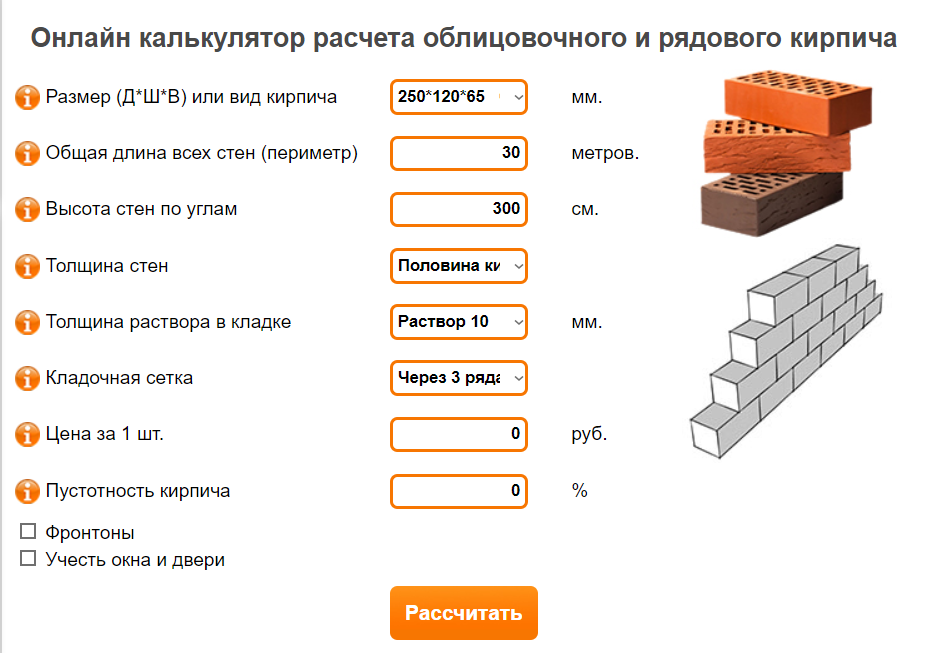
Иногда к статье применимы интерактивы, а именно различного рода встройки, которые относят к медиаконтенту, например, калькуляторы, специальные формы, виджеты и другое. Такие встройки дают полноту материалу и положительно сказываются на оценке асессоров и ПФ. Например, при описании курортов или городов можно вставлять виджет, который отображает погоду.

ОНЛАЙН-КАЛЬКУЛЯТОР НА САЙТЕ СТРОИТЕЛЬНОЙ ФИРМЫ
Библиография и ссылки на источники
Если в вашей статье часть контента взята из других источников или внешняя информация сильно повлияла содержимое ваших материалов, то необходимо указать в конце статьи библиографию, а по тексту можно разместить сноски на книги, статьи и другие источники. Именно так поступает википедия на своих страницах, там пишут дипломные работы и диссертации. Наши материалы должны быть не хуже. Благодарить кого-то за качественную информацию всегда приятно! Поэтому и у данной статьи есть список использованной литературы.
Библиография
- «Оптимизация и продвижение сайта в поисковых системах», И. Ашманов, А. Иванов, 4-ое издание, 2018 год;
- "Раскрутка и продвижение сайтов. Основы, секреты, трюки", А. Яковлев;
- “Светлая сторона продвижения сайтов”, Леонид Гроховский;
- “Продвижение порталов и интернет-магазинов”, Рамазан Миндубаев, Дмитрий Булатов, Альберт Сафин;
- «SEO разведка», Михаил Шакин;
- "Эпидемия Контента. Маркетинг в социальных сетях и блогосфере" Бен МакКоннелл, Джейки Хуба;
- "Аналитика веб-сайтов. Использование аналитических инструментов для продвижения в Интернет", В. С. Гусев.



